
ワードプレスでブログを作り始めたわけですが、上手くいかないことが多いです。
カテゴリの設定をしていたのですが、階層分けをしてもブログに表示されない、という出来事が。
初心者でもワードプレスでカテゴリの階層をブログで表示する方法を説明します。
あわせて、カテゴリのドロップダウン表示、カテゴリ横に記事数を表示する方法を掲載しています。
目次
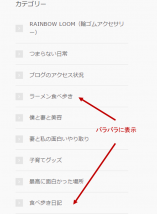
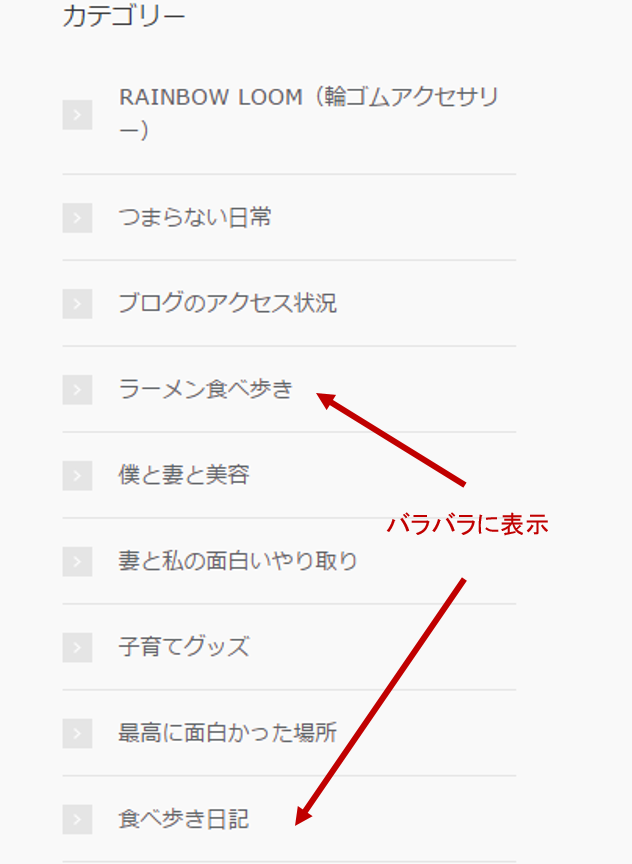
カテゴリの階層が上手くバラバラに表示される
そもそも、どういう事象で僕が悩んだかを説明します。
ワードプレスで親カテゴリと子カテゴリを設定しました。(階層分けです)
僕のブログの場合は、「食べ歩き日記」の中に「ラーメン食べ歩き」と階層分けをしました。
ここまでの設定は良かったのですが、実際にページを見てみると、バラバラに表示されてるじゃないですか。

初心者の僕は焦りまくりです。
これじゃあ階層分けをした意味がないじゃないですもんね。
僕はバズ部さんのテンプレートxeoryを使っているので、それで表示されないのかなと、バズ部さんを疑ったりもしました。
(バズ部さん、すみません、全く関係ありませんでした。僕の設定ミスです。)
ネットで色々検索したのですが、解決策が出てこない。(それで僕がこの記事を書きました)
自分でワードプレスのダッシュボードをイジッていると、ようやく解決することができました。
親カテゴリと子カテゴリを並べて表示する方法
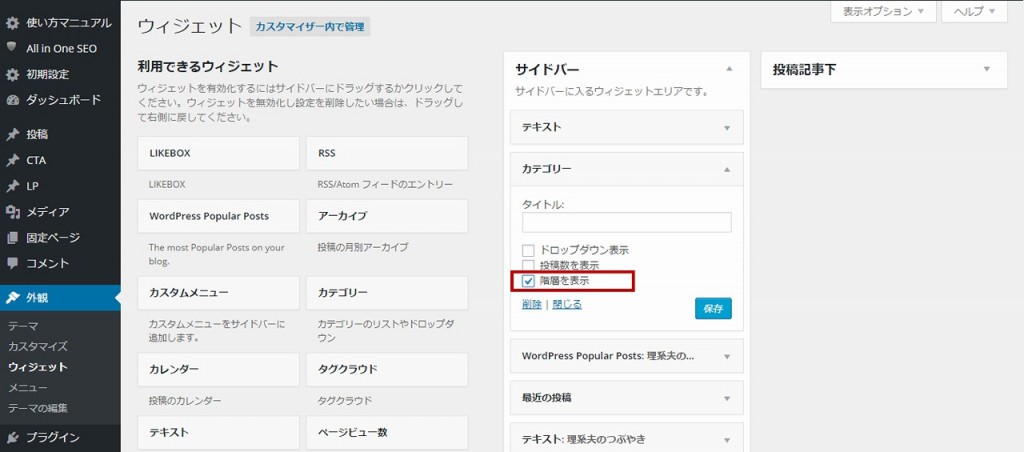
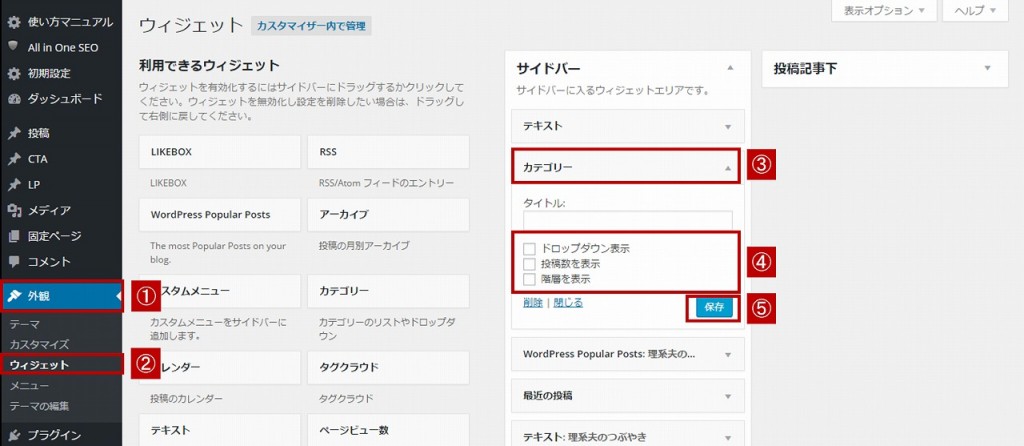
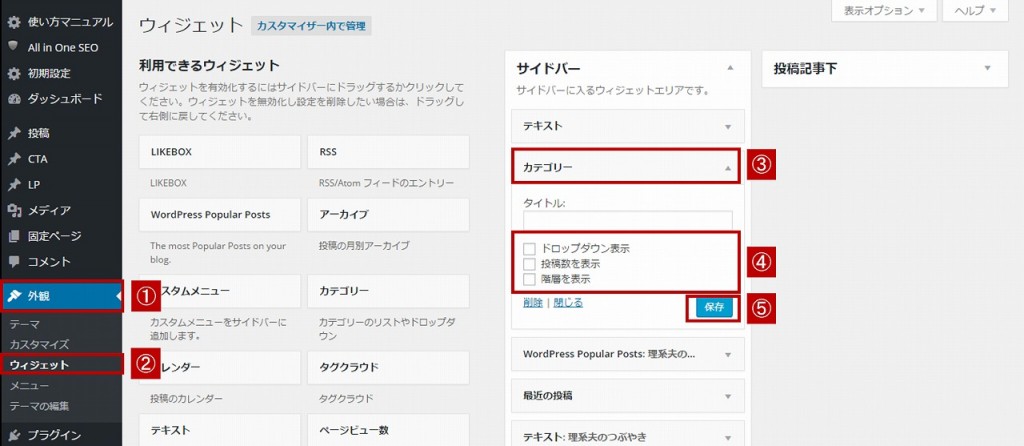
設定を変更する場所を説明します。
①の外観をクリック。
次に、②のウィジェットをクリック。
ウィジェットページが表示されるので、サイドバー項目にある③のカテゴリをクリック。
上手く表示されなかった理由が分かりました。
④の項目にチェックが入っていなかったからです。
ここにチェックが入っていないせいで、ブログのカテゴリ欄が上手く階層分け(親と子が並んで表示)されていなかったんです。
階層を表示にチェックを入れました。
最後に⑤の保存をクリック。
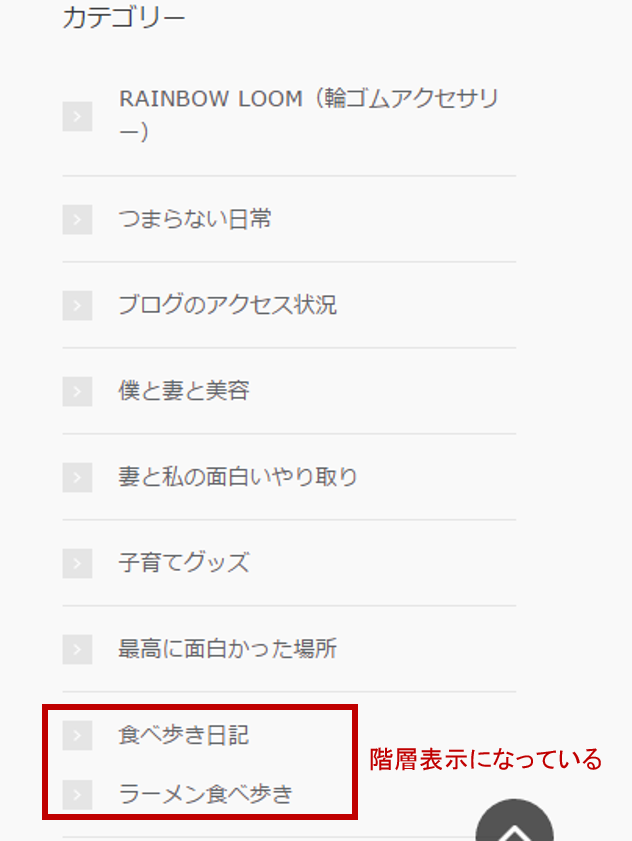
上手く親と子が並んで表示されました。
子カテゴリの階層をより分かりやすくする方法
先ほどの変更で順番には並びましたが、並列になってるので、どっちが元なのか、はっきり階層が分かり難いです。
xeoryを使うとこうなるのですが、これを分かり易くする方法を紹介します。
スタイルシートを少し触りますが、簡単なので安心して下さい。

ワードプレスのダッシュボードより①の外観をクリックし、②のテーマの編集をクリック。
スタイルの項目にある③の「base.css」をクリックします。
ずらずらーっと魔法の文字が出てきますが、慌てないで下さい。
④のように、一番下の部分に下記内容を全てコピーして、貼り付けてファイルを更新して下さい。
/*– 親カテゴリと子カテゴリを見やすく分ける –*/
li.cat-item .children {
padding-left: 30px !important;
}
カテゴリ横に記事数を表示する方法

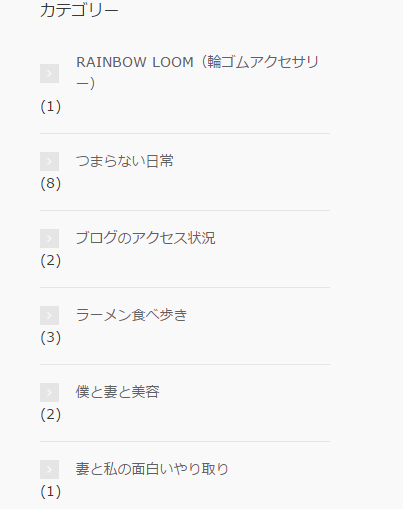
ワードプレスの管理画面から同様に、④の投稿数を表示にチェックを入れて保存します。
すると、カテゴリ横に投稿数が表示されました。
カテゴリをドロップダウンで表示する方法

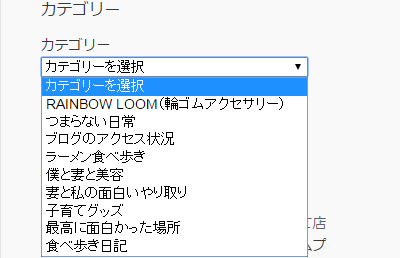
ワードプレスの管理画面から同様に、④のドロップダウン表示にチェックを入れて保存します。
すると、すっきりしたページに仕上がります。
分かってしまうと、とても簡単だったんですが、最初はとても悩みました。
今回記事にしたのは、僕と同じような事で困っている人がすぐに対処できればいいな、と思い書きました。
誰もが分かる簡単な事だから書かれてないのかもしれませんが(笑)
記事に興味を持っていただけたら、シェア頂けると嬉しいです(^^)